Appearance
Vue 常用笔记
本人是一个web前端开发工程师,主要是vue框架,整理了一些Vue常用的技术,一方面是分享,一方面是做总结,今后也会一直更新,有好建议的同学欢迎评论区分享 ;-)
Vue专栏:点击此处
Vue组件库专栏:点击此处
Vue2 vs Vue3 专栏:点击此处
Typescript专栏:点击此处
组件库开发流程
Vue组件库专栏会按顺序执行一下流程,不断完善组件库开发流程
- Vue3+element-plus+vite 组件的二次封装,封装了头部的搜索条件栏,tabel栏,分页栏,form表单,都设置成了通过json可配置项,方便复用;
- 封装好了就开始打包,并且进行本地测试;
- 组件库发布到npm;
- 添加vitest单元测试框架;
- 添加vuepress文档。
前言
环境状态vue版本:vue3 是否使用 ts:是
后台管理系统的网站,一个页面无非就是4个常用业务块
- 头部的搜索栏
- table表格
- 页脚
- 新增编辑弹框
那咋们是不是可以将其进行封装成组件呢? 只需要传入一个配置文件就可以了~
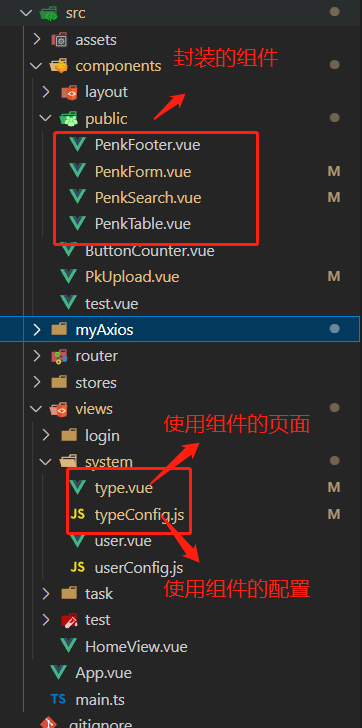
项目解构如下:
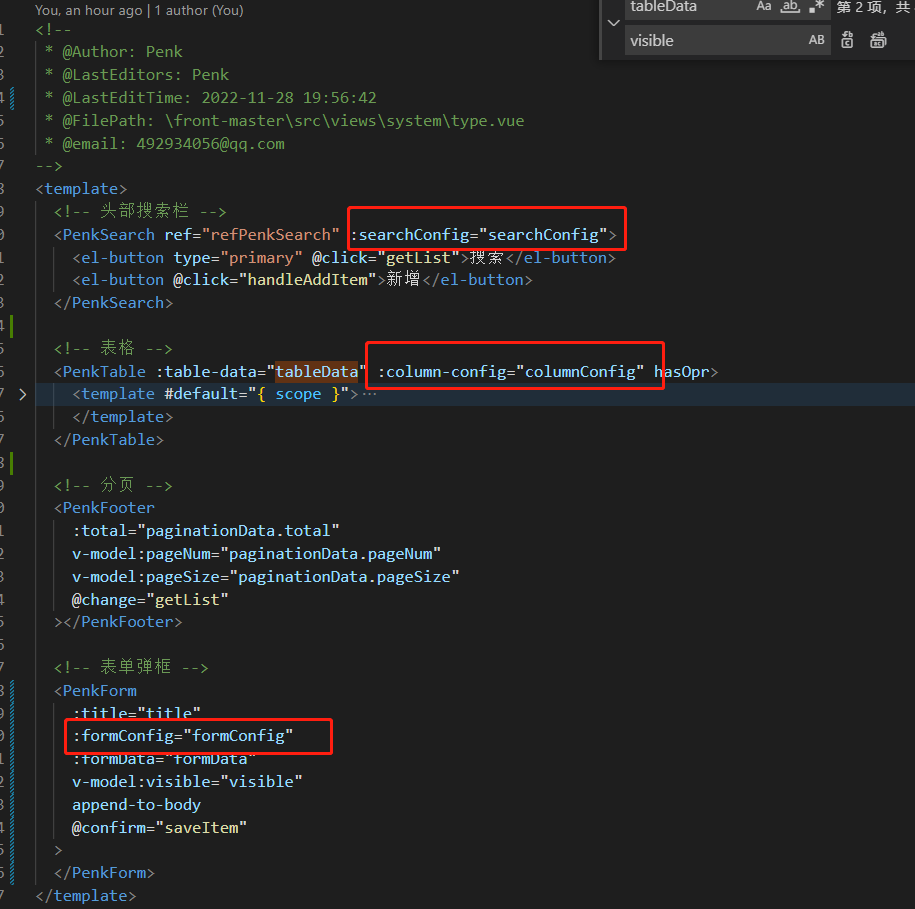
封装后的展示图如下:
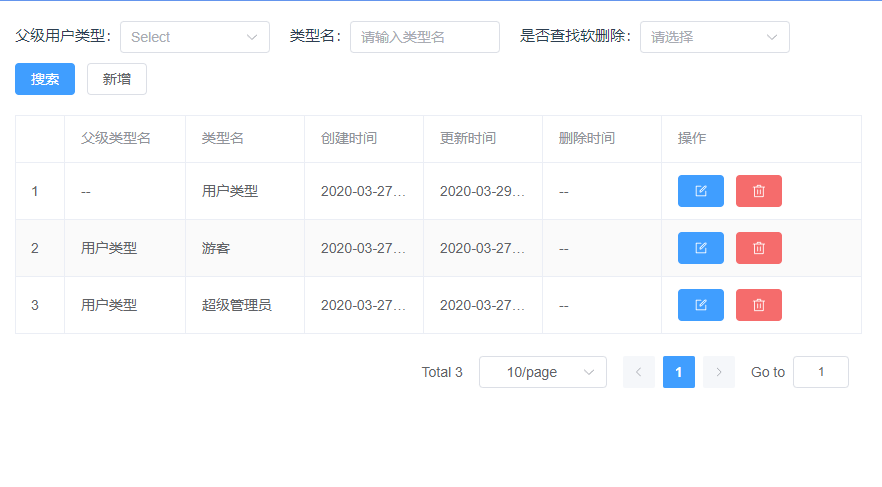
效果图如下:

如果能做成这样,是不是页面就会整洁很多?